Webflow vs Squarespace: Which Should You Choose in 2023?
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
We’ve been comparing website builders for over 10 years now, so we can say with confidence that Webflow vs Squarespace is a tough match-up of two impressive, design-oriented platforms.
But if you’re reading this guide, then you probably already know that. So we’ll skip right to the differences between them: Webflow is harder to use but offers more flexibility, while Squarespace offers ease of use, quality features, and stunning templates – at the cost of total design freedom.
Not to spoil the ending, but Squarespace is the overall winner in this comparison – read on to find out exactly why!
Webflow vs Squarespace: Pros and Cons
Webflow
| Pros | Cons |
|---|---|
| • Flexible design: Webflow templates and layouts are customizable down to the smallest details • Scalability: Webflow offers plenty of integrations that can add more features to your site •Pricing options: Prices range from a completely free plan, all the way up to a $212/month ecommerce package | • Difficult to use: To get the most out of Webflow templates, you’ll need some knowledge of code • Not the best value: There are a lot of pricing options, but none combine features and affordability the way that Squarespace does • No built-in domains: You’ll have to register and pay for your own domain name – unlike with Squarespace, it doesn’t come included |
Squarespace
| Pros | Cons |
|---|---|
| • Easy to use: Squarespace lets you design a professional website with absolutely no coding knowledge required • Excellent template designs: Squarespace’s stunning templates have the best designs of any website builder • Great value for money: Ranging from $16 - $49/month, Squarespace’s plans are affordable but still rich in features | • Less design freedom: Squarespace’s templates are more section-based and less flexible than Webflow’s • Less room to grow: Squarespace lacks the capacity to support an extremely large site • No autosaves: You’ll have to manually save your work as you go |
If you’re running a small to medium-sized website of any kind – creative, ecommerce, etc. – then we recommend Squarespace because of its affordable, high-quality plans. Its in-house features give small websites plenty of room to grow.
Ease of Use

Getting Started
Both Squarespace and Webflow have a quick and painless signup process.
Webflow will take your email address, and then ask a few questions about your skills and the type of website you want.

Don’t worry if you’re a complete beginner – Webflow will ask about your experience level, too! After that, you’ll be all set up and taken to the website editor.
The first thing you’ll do when signing up with Squarespace is choose one of its world-class templates for your site (don’t worry – you can preview all of them before you choose). Then you’ll be asked to enter your email and a title for your site.
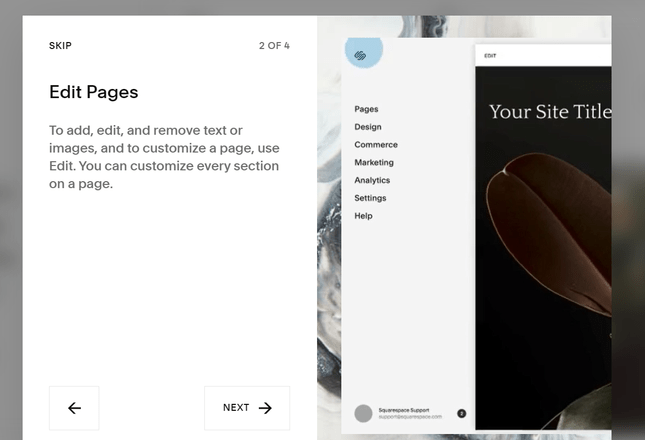
After that, Squarespace will give you a super-quick walkthrough of its template editor (you can also skip this if you just want to get started).

And then you’re in! You’ll be taken to the dashboard, where you can start customizing your site.
Editing Your Site
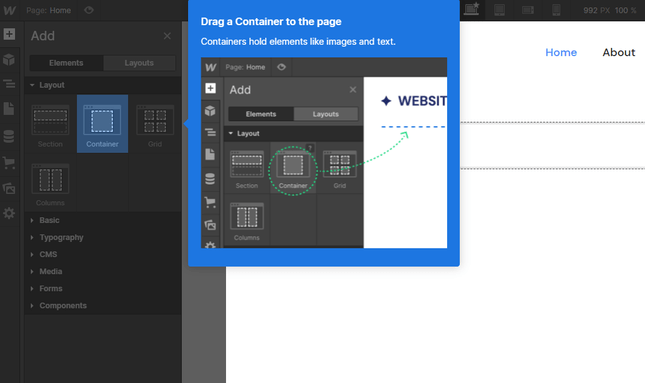
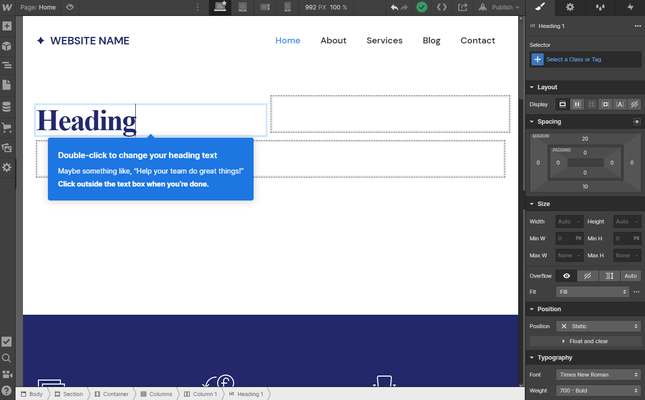
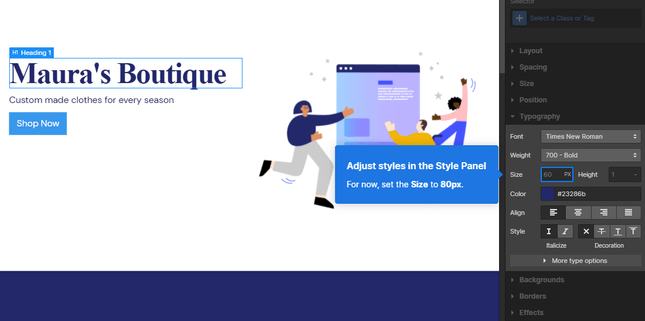
When you first start building a site with Webflow, you’ll be guided by plenty of pop-up tips as you go.

We found this really useful – at first. But unlike with Squarespace, you can’t skip webflow’s guided tour – so if you’re pretty quick on the uptake, you’ll be frustrated by having to click through the whole tour before you can get started.
That said, you may want to hang around for the tour, because we found Webflow’s drag-and-drop editor to be a little confusing. In fact, it’s not much of a drag-and-drop function at all – while it’s true that you can position different page elements, like text boxes and images, where you want them to appear on a page, you’ll have to delve into the line spacing and dimensions in order to really customize your layout.

Webflow is still a website builder, so you won’t have to deal with anything too stressful (like lots of code), but Squarespace is the easier platform to get comfortable with.
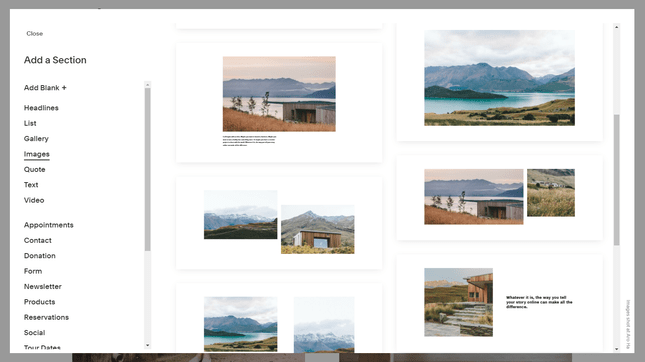
Squarespace’s template editor is cleaner and more section-based than Webflow’s.

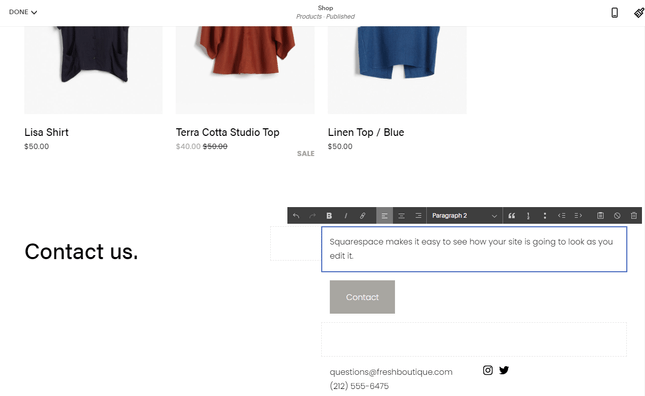
Once you’ve added a section, you can click on text to edit it, and move different elements (like buttons and text boxes) around within the section.

One thing that frustrated us about Squarespace’s editor is that you can’t drag elements to exactly where you want them – only to a general direction, and the element will autoformat around whatever’s already there.
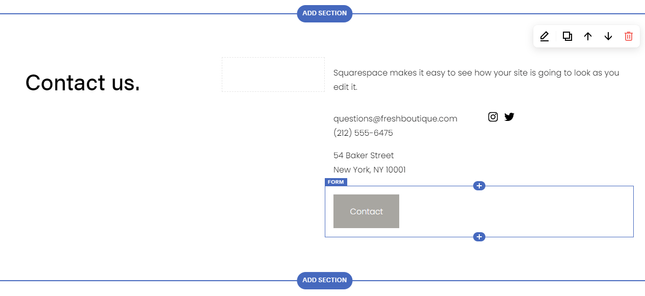
Check out what happened when we dragged the gray “Contact” button down below the contact info:

It looks great, but we didn’t really have the freedom to move it anywhere else within that space. Still, the upside of this is that Squarespace makes it virtually impossible to create a badly designed site. You might feel a little limited, but the end result is always stunning!
Setting Up Your Domain
Maintaining a successful website involves a few more features aside from well-designed pages. Most importantly, you need to make sure you have a domain name that visitors can use to find you. A domain name is your website’s “address” on the internet – for example, ours is websitebuilderexpert.com.
A custom domain name is one that you choose, and purchase for an annual cost of around $10 – $20. If you’re on a free website builder plan, then you won’t be able to use a custom domain – instead, you’ll have to use one that’s connected to the website builder, like yoursite.webflow.io.
Squarespace includes a free custom domain for the first year of every plan, which you can register and purchase through Squarespace itself. This means you don’t have to take the extra step of purchasing through a domain name registrar – instead, you can manage both your website and your domain right from your Squarespace dashboard. These free domains renew at $20/year after the first year, which is on the higher end of the average range.
Webflow, on the other hand, uses third parties like Google and GoDaddy to purchase and register domains. Once you’ve purchased your domain through a third party, you’ll also have to manually update your domain’s settings so that it actually connects to your Webflow site.
You’ll be able to use a custom domain with Webflow, but the whole process is a lot easier with Squarespace.
Website Design
It’s a tie!
Webflow offers more design freedom but requires more technical knowledge, while Squarespace is less flexible but has much better template designs to begin with.
Webflow: More Freedom but More Effort
By now, we know that Webflow is harder to use than Squarespace – but if you’re willing to work with this more technical platform, it will pay off in terms of design freedom.

Not only can you adjust everything from color shades to border widths, you can even create custom animations to give your pages some extra personality.
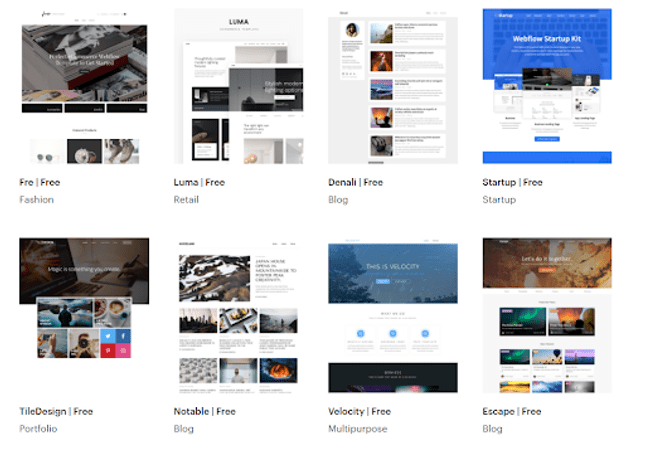
Webflow offers over 500 templates, but less than 50 of them are free. The templates themselves are nothing special – Squarespace’s template designs are much more impressive – but the beauty of webflow is that you can customize your template as much as you want.

One main drawback of Webflow’s design features is that you can’t switch templates after you’ve selected one. This can be pretty inconvenient if you spot a design that you like better.
Squarespace: Less Freedom but Better Quality
Using Squarespace requires much less technical knowledge than Webflow. But the tradeoff is that design customization is a little more limited. Don’t get us wrong – you can still change your fonts, personalize your color schemes, and switch around page layouts. It’s just that when you choose a Squarespace template, the end result after editing won’t differ nearly as much from the original template as it would with Webflow.
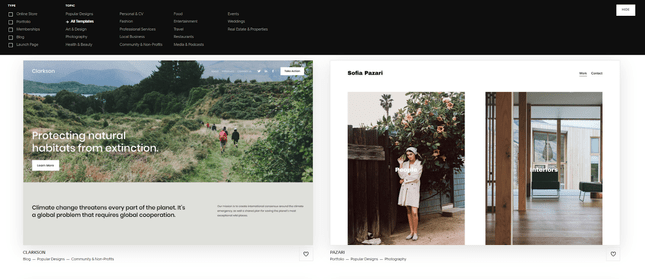
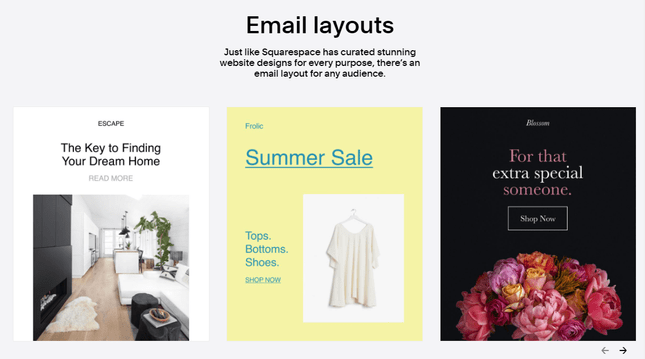
If you ask us, that’s actually a good thing – Squarespace earned the number one spot in the design category of our website builder research. Its 113 templates are world-class – and they’re all free.

With Webflow, you want your website to deviate a lot from the original template, because it’s not much to write home about. But the beauty of Squarespace templates is that they’re built to do most of the design work for you – so you only have to add a few personal touches to create a stunning site.
Squarespace also lets you switch templates whenever you want, so if you ever feel like mixing it up, you can do so easily.
Pricing and Value for Money

Webflow vs Squarespace Pricing: At a Glance
| Webflow | Squarespace | |
|---|---|---|
| Free plan/trial? | Free plan | Free trial (14 days) |
| Price range | $12 - $212/month | $16 - $49/month |
| Best for | Tech-savvy users who plan on growing a lot | Creative and entrepreneurial types who want some tech support |
At $12/month, Webflow has the slightly cheaper starting price, with Squarespace’s Personal plan costing $16/month. Here’s what you’ll get for these prices with each:
| Webflow | Squarespace |
|---|---|
| • Connect a custom domain (but not for free) • 50 GB bandwidth • Unlimited storage • SSL security | • Connect a custom domain free for your first year • Unlimited bandwidth • Unlimited storage • SSL security |
As you can see, Squarespace offers better value for money. Its cheapest plan comes with a free domain, plus plenty of storage (how much content and media your site can accommodate) and bandwidth (how much information your site can transfer to visitors).
Webflow’s offering of 50 GB bandwidth is still plenty for a smaller site, so you won’t feel boxed in by that at all – it’s just that even Webflow’s cheapest plan was created with more tech-savvy users in mind, so you won’t have as many built-in, easy-to-use features.
That said, if you value flexibility and design freedom, then Webflow’s more advanced plans may be worth the money. Take Webflow’s $74/month Ecommerce Plus plan, for example. It’s a lot more expensive than Squarespace’s $40/month Advanced Commerce plan, but you’ll get some more serious features, such as:
- $200k yearly sales volume
- Up to 10 admin accounts
- Custom code
Are There Any Extra Costs to Consider?
All of Squarespace’s plans come with everything you need to build a website, including a domain name for the first year. Any additional costs with Squarespace are completely optional, and add a little extra functionality to your site if you want it.

The best of these extra functionalities is definitely email marketing. Squarespace offers an all-in-one email marketing tool called Squarespace Email Campaigns, which starts at $5/month. If you need to keep in touch with visitors and/or spread the word about your website, this tool lets you create custom emails that seamlessly match your site’s branding – so you can make the most of Squarespace’s top-quality designs.
Webflow’s plans aren’t as all-in-one as Squarespace’s – as we now know, you’ll have to purchase a domain name separately on Webflow’s cheapest plan. As far as optional costs go, Webflow offers a few alternative products – like a more advanced content management system (CMS) that you could use instead of its website builder plans – but not much in the way of additional website builder tools.
Selling Online

Both Squarespace and Webflow offer a few ecommerce-specific plans – or in other words, plans specifically built for selling online, with more features than a regular site would need.
Webflow vs Squarespace: Cheapest Ecommerce Plan
| Webflow – $29/month | Squarespace – $27/month |
|---|---|
| • Sell up to 500 products • 2% transaction fees • Completely customize the layout of your checkout page | • Sell unlimited products • No transaction fees • Customize questions on a set checkout form |
Squarespace offers better ecommerce features for a lower price. Webflow’s cheapest ecommerce plan can’t compete with Squarespace in terms of features, but true to form, it does offer a high level of design customization.
Webflow vs Squarespace: Priciest Ecommerce Plan
| Webflow – $212/month | Squarespace – $49/month |
|---|---|
| • Sell up to 3,000 products • No transaction fees • 15 staff accounts • Set custom shipping rates by location | • Sell unlimited products • No transaction fees • Unlimited staff accounts • Set custom shipping rates by location |
Both Webflow’s and Squarespace’s most advanced ecommerce plans have everything you need to run a larger online store. But for the (significant) price difference and certain unlimited features, we still recommend Squarespace over Webflow when it comes to selling online.
Marketing and SEO Tools
It’s a tie!
Both Webflow and Squarespace offer high-quality tools to help you grow your audience.
Marketing and search engine optimization (SEO) features are vital for spreading the word about your website and growing your audience – in fact, 93% of all online experiences begin with a search engine!
To compare Webflow and Squarespace’s marketing and SEO tools, we’ll cover the full range of their pricing plans, starting with the most basic plan for regular sites and ending with the most advanced plan for ecommerce sites.
Webflow vs Squarespace: Cheapest Plan
Both Webflow and Squarespace offer the following features on their entry plans:
- Add alt tags to images
- Mobile-optimized designs
- Automatically generated sitemap
- Link to social media accounts and embed social posts on your site
Alt tags are like image captions that explain to search engines what an image is actually showing – they help search engines “read” an image and understand its relevance. A sitemap is an organized list of all the pages on your site, and it helps search engines make connections between relevant pages.
Webflow vs Squarespace: Priciest Plan
| Webflow – $212/month | Squarespace – $49/month |
|---|---|
| • Integrated CMS for blogging content • Advanced analytics tools • Sync products and run campaigns with Google Shopping • Tag products on Instagram | • Gmail accounts @ your domain • Advanced analytics tools • Create promotional pop-ups and banners • Tag products on Instagram |
On these more advanced plans, Webflow and Squarespace don’t offer exactly the same features, but overall the level of marketing and SEO capabilities you’ll get is very similar.
Advanced analytics tools give you more insight into your website’s traffic and conversions, and can even tell you more about your visitors (for example, their geographic locations). This is the kind of information that can help you create a more specific marketing strategy!
Apps and Integrations

Webflow: DIY Integrations
By now, we know that Webflow is harder to use than Squarespace – but if you’re willing to get a little hands-on with the tech stuff, then Webflow offers a world of integrations to fit every need.

Webflow’s integrations library offers hundreds of additional functionalities for your website. The catch is that you’ll have to do the work of installing them yourself. This isn’t too hard – each integration will come with a guide – but it is more time consuming than using extensions with Squarespace.
Squarespace: Ready-made Apps
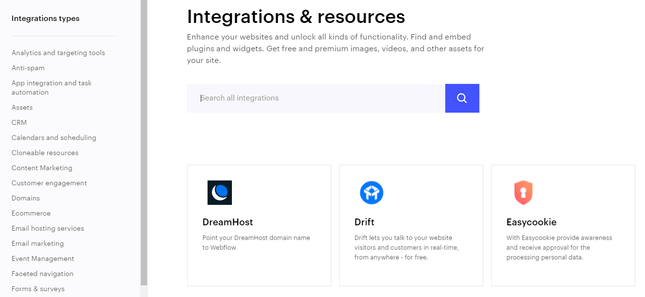
Squarespace has an app marketplace, called Squarespace Extensions, where you can choose from 24 carefully selected apps to add additional features to your site.

As you can probably tell, Squarespace doesn’t offer nearly as many choices as Webflow when it comes to apps and integrations. If you’re looking for a builder with countless integrations, then you’re better off with Webflow.
That said, Squarespace shines in terms of the quality of its integrations. You don’t have to create them yourself or do any technical work to install them, and the 24 options available cover everything from SEO to product management.
Performance and Security
It’s a tie!
Both Webflow and Squarespace will keep your site up and running smoothly.
We mentioned earlier that Webflow and Squarespace both include SSL certificates on all of their plans – that’s the most important of all the website security basics. However, there are other important aspects of performance and security that you’ll want to know about before choosing a website builder.
Uptime
Uptime is the amount of time that your website is literally up and running (AKA, available to visitors) on an annual basis. In a perfect world, every website would have 100% uptime, but it’s just not possible to guarantee that.
So instead, it’s important to get as close to 100% uptime as possible – we’re talking tenths of a percent here! The more reliable your website is, the more your visitors will be able to count on you.
Both Squarespace and Webflow offer at least 99.90% uptime, which translates to less than nine hours of downtime each year – and you can expect even less than that, because 99.90% is more of a minimum target for these platforms.
Backups
It’s always a good idea to have an up-to-date version of your website saved just in case things go wrong.
One frustration we had when using Squarespace is that its editor doesn’t autosave your progress for you. To keep everything backed up, you have to remember to keep hitting “save” as you go.
That said, Squarespace makes backup copies of your website and stores them on primary and secondary servers, and it lets you restore pages for up to 30 days after they’ve been deleted. That’s a pretty generous backup policy, so we’ll let the whole autosave thing go for now.
Webflow automatically creates backups, and even on the free plan you can restore as far back as the last two backed up versions of your site.
Switching Process
It’s a tie!
Both Squarespace and Webflow have a manual (but simple) switching process.
If you want to switch an existing site to Squarespace or Webflow, you’ll have to manually move your content over. Most content can be simply imported, while images will have to be reuploaded.
It’s a little frustrating that this is a manual process, but the upside is that it still doesn’t require any knowledge of code.
Help and Support

Webflow won’t leave you completely in the dark if you need help – you can still reach the team by email, but you’ll likely have to wait 24 – 48 business hours for a response.
Squarespace’s support options aren’t perfect, but you’ll have a much easier time reaching a real representative than you would with Webflow.
Webflow vs Squarespace: Summary
So, there you have it: A complete look at Webflow vs Squarespace, and how they compare in all the most important areas. Here’s a quick recap of what we’ve found:
| Category | Winner |
|---|---|
| Ease of Use | Squarespace |
| Design | Tie |
| Pricing | Squarespace |
| Selling Online | Squarespace |
| Marketing and SEO | Tie |
| Apps and Integrations | Webflow |
| Performance and Security | Tie |
| Switching Process | Tie |
| Support | Squarespace |
Squarespace is the overall winner. It combines ease of use with stunning design, so that a professional-looking website is actually an attainable goal for every user.
Who Should Use Webflow?
- Experienced designers who want more freedom
- Large websites who want to maintain their audience
- Smaller websites looking to grow a lot
Who Should Use Squarespace?
- Beginners and small website owners
- Creatives and entrepreneurs who lack tech skills
- Those who value the final appearance over the process





2 comments